HTML 을 리액트 컴포넌트로 나누기
2023. 4. 6. 11:21ㆍNode js/React
참고한 원문 :
https://nextjs.org/learn/foundations/from-javascript-to-react/building-ui-with-components
분리 전 원본 소스 :
<!-- Babel Script -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/jsx">
const root = document.getElementById('root');
ReactDOM.render(<h1>Develop. Preview. Ship.🚀</h1>, root); // 이 부분을 떼어냄
</script>
JSX 를 함수형 컴포넌트로 분리 :
<!-- Babel Script -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/jsx">
const root = document.getElementById('root');
function header() {
return (<h1>Develop. Preview. Ship.🚀</h1>)
}
ReactDOM.render(header, root);
</script>
문제가 생겼다.

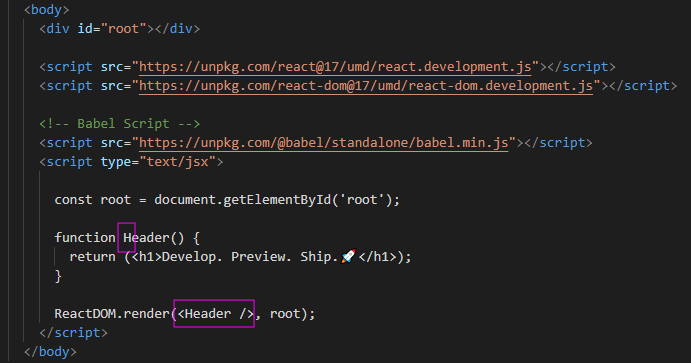
해결 방법)
- HTML 요소와 구별하기 위해서 컴포넌트 이름 앞 글자를 알파벳 대문자로 표기해야 한다. (소문자는 인식불가)
- 컴포넌트를 JSX 처럼 꺽쇠로 감싸서 ReactDom.render() 에 인자로 넘기면 된다.


'Node js > React' 카테고리의 다른 글
| React / React Router / Next.js / Gatsby (0) | 2023.04.06 |
|---|---|
| 리액트 컴포넌트끼리 중첩하기 (0) | 2023.04.06 |
| (리액트) Uncaught SyntaxError: Unexpected token '<' (at ...) (0) | 2023.04.06 |
| React 클래스형 + (코드 분리 방식) (0) | 2023.04.05 |
| React 함수형 선언방식 (0) | 2023.04.05 |