2023. 12. 3. 10:17ㆍJavascript
본 게시글에서는 학습을 목적으로 쿼리 작성에 필요한 데이터를 만들기 위해서 올바른 과일 페이지를 참조하였음을 명시합니다. 참고한 사이트 및 페이지 : 올바른 과일 / 시기별 계절별 원산지 제철과일 총정리 (feat. 올바른과일)
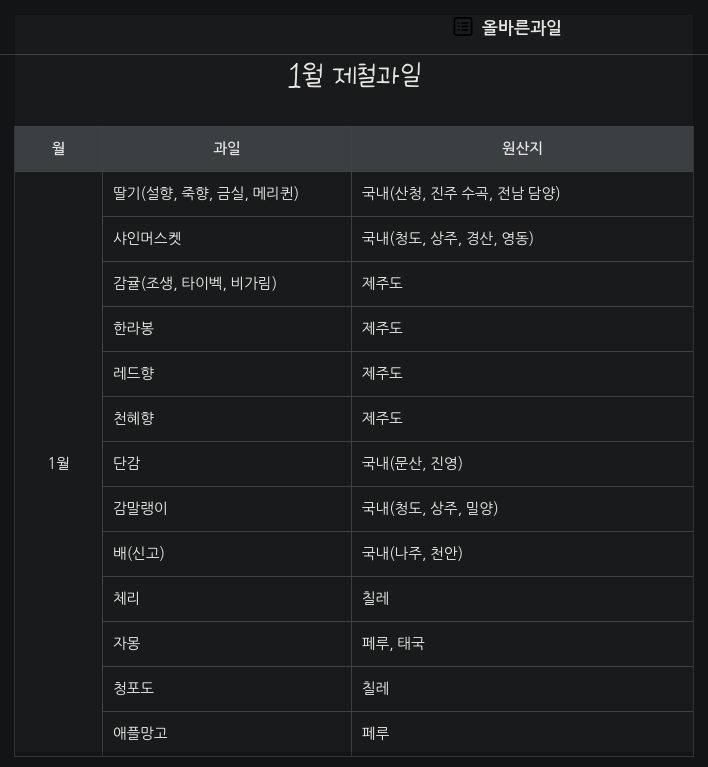
시기별 계절별 원산지 제철과일 총정리 (feat. 올바른과일)
시기별 계절별 원산지 . . 너무 헷갈리는 제철과일 올바른과일이 한번에 정리해 드리겠습니다 기준은 실제 ...
blog.naver.com
요 며칠전에 종료한 모 프로젝트의 제비용 정산용 통계에 사용했던 쿼리를 적절히 수정해서 나만의 쿼리를 남길 것이다.
그러기 위해서 생각해낸 것이 분기별 과일 판매량이다. 판매 데이터는 임의로 넣을 것이며 시기별로 어떤 과일이 있는지 확인하기 위해서 상단에 언급한 사이트에서 필요한 데이터만 가져오겠다.

브라우저의 웹개발자 도구를 열어서 테이블 요소를 찾는다. 여러 개의 table 중에서 0번째 테이블만 가져온다.
document.getElementsByTagName('table')[0];
---
(실행결과)
<< ▶ <table class="se-table-content" style="">
.
.
children: HTMLCollection { 0: tbody, length: 1 }
0: <tbody>
.
.
childElementCount: 14
▶ childNodes: NodeList(14) [ tr.se-tr, tr.se-tr, tr.se-tr, … ]
▼ children: HTMLCollection { 0: tr.se-tr, 1: tr.se-tr, 2: tr.se-tr, … }
0: <tr class="se-tr">
children: HTMLCollection { 0: td.se-cell, 1: td.se-cell, length: 3, … }
children: HTMLCollection { 0: tr.se-tr, 1: tr.se-tr, 2: tr.se-tr, … }
▶ 0: <tr class="se-tr">
▶ 1: <tr class="se-tr">
▶ 2: <tr class="se-tr">
▶ 3: <tr class="se-tr">
▶ 4: <tr class="se-tr">
▶ 5: <tr class="se-tr">
▶ 6: <tr class="se-tr">
▶ 7: <tr class="se-tr">
▶ 8: <tr class="se-tr">
▶ 9: <tr class="se-tr">
▶ 10: <tr class="se-tr">
▶ 11: <tr class="se-tr">
▶ 12: <tr class="se-tr">
▶ 13: <tr class="se-tr">
length: 14
javascript DOM 특성 상 객체구조가 복잡하나 필요한 계층구조를 찾아내면 된다.
for 반복문으로 테이블 셀에 해당하는 td 객체의 텍스트를 출력한다.
innerHTML 속성에는 HTML 태그요소가 모두 포함되어 있으며 텍스트만 걸러내려면 innerTEXT 를 뽑으면 된다.
for (var elem of document.getElementsByTagName('table')[0].children[0].children) {
console.log(elem.children[0].innerText);
}
월 debugger eval code:2:11
1월 debugger eval code:2:11
샤인머스켓 debugger eval code:2:11
감귤(조생, 타이벡, 비가림) debugger eval code:2:11
한라봉 debugger eval code:2:11
레드향 debugger eval code:2:11
천혜향 debugger eval code:2:11
단감 debugger eval code:2:11
감말랭이 debugger eval code:2:11
배(신고) debugger eval code:2:11
체리 debugger eval code:2:11
자몽 debugger eval code:2:11
청포도 debugger eval code:2:11
애플망고
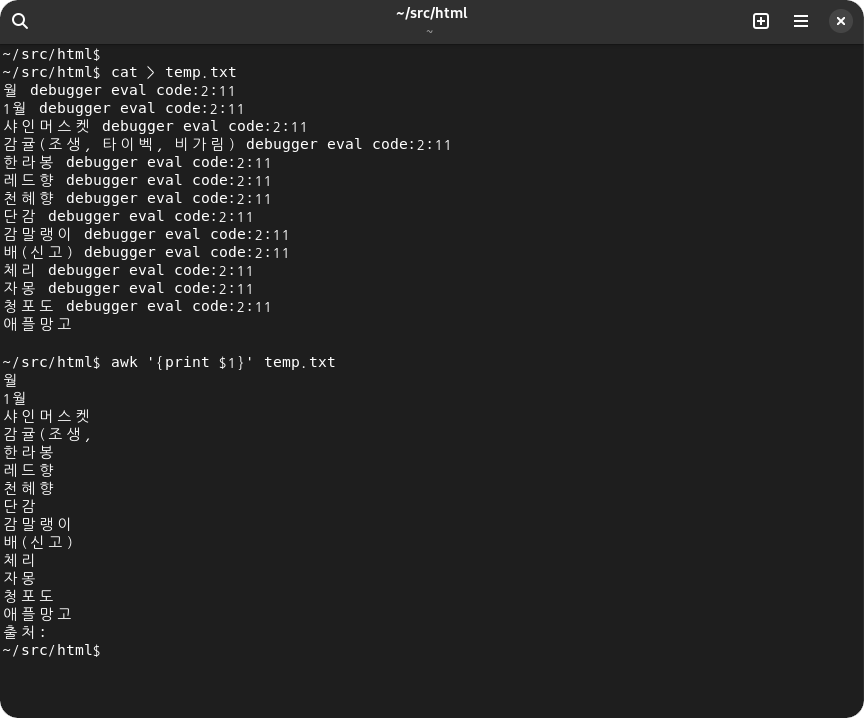
유용한 텍스트 편집기를 활용해서 첫 번째 열의 텍스트를 추출한다. 여기서는 본 어게인 쉘에서 cat, awk 유틸리티를 활용한다.

'Javascript' 카테고리의 다른 글
| js 클로저 (0) | 2024.12.17 |
|---|---|
| [JQuery] selector 한꺼번에 지정하기 (0) | 2023.11.20 |
| JS 에서 소수점 반올림 처리하기 (0) | 2023.11.20 |
| 그리드 - Tabulator 엑셀 형식으로 다운로드하기 (0) | 2023.11.03 |
| $(document).on('change', <select>, function() {...} (0) | 2023.09.24 |